有了佈局跟對齊功能之後,現在我們要來了解如何設置行與行/欄與欄之間的間隔囉。
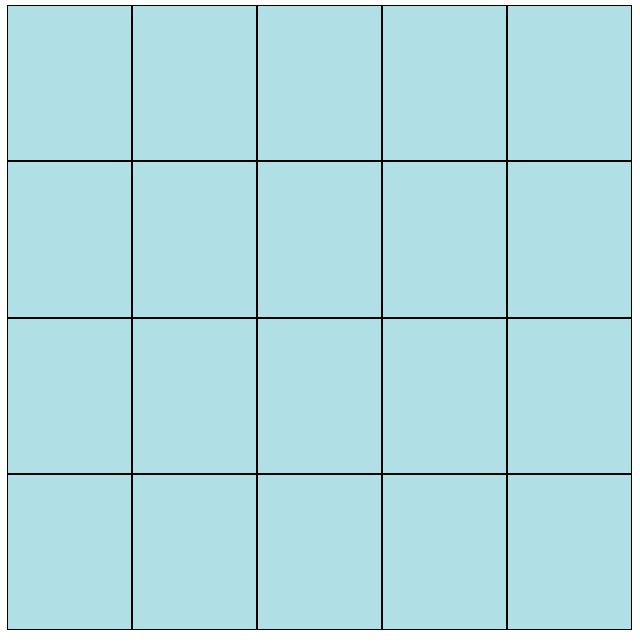
下圖是沒有間隔的狀況,可以看到20個元件(item)滿滿的佔據了整個容器(Container)
那要如何取出間隔呢?很簡單
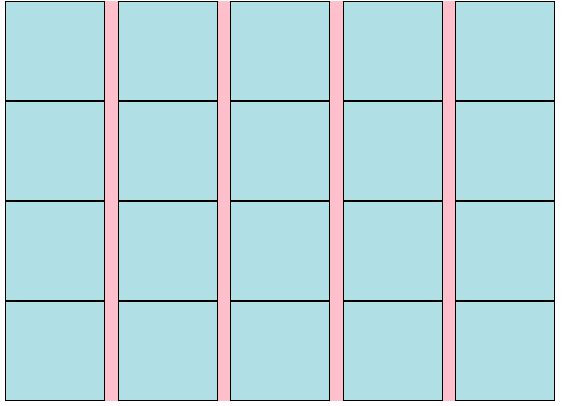
column-gap 來設置欄與欄間隔.container{
column-gap: 10px;
}
我設置每個欄位之間要間隔10px
就可以看到圖片上的成果了,可以看到欄與欄之間都取出了10px的間隔
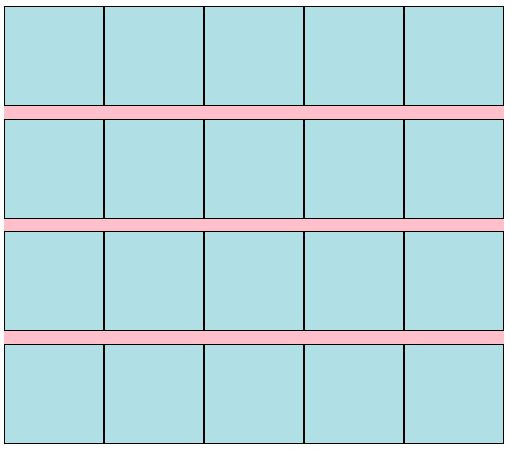
row-gap 來設置行與行間隔.container{
row-gap: 10px;
}
我設置每行之間要間隔 10px
就可以看到圖片上的成果了,可以看到行與行之間都取出了 10px 的間隔
你可能會想說,如果行跟欄都要設間隔的話,是不是又要打兩行?真麻煩!
沒問題,懶人包又來了
gap 縮寫.container{
gap: 10px 10px;
/* <grid-row-gap> <grid-column-gap> */
}
我們可以直接用 gap 縮寫,第一個值為行間距,第二個值為欄間距。
如果向上面這樣,兩個值相同的話,也可以只寫一個值就可以囉,像這樣:
.container{
gap: 10px;
}
上面這兩個縮寫範例,呈現出來就跟下面這個是一樣的意思
.container{
column-gap: 10px;
row-gap: 10px;
}
今天要提到一個比較特殊的東西,就是 fr,fr是一種單位,是用來將剩餘的空間依照比例分配使用的
我們直接用範例來看看
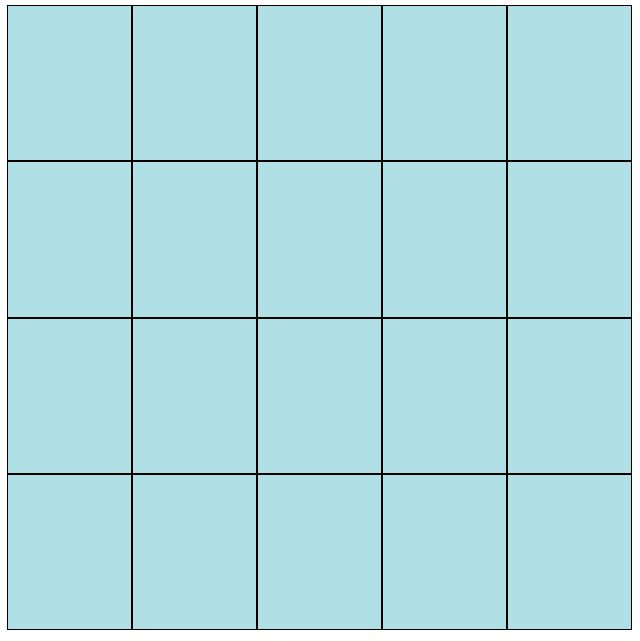
今天這個容器(Container)我們給他寫死了 500px 乘 500px 的寬高
目前是等比例分成 5 乘 4 的共 20 個元件(item)的區塊
目前的程式碼如下:
.container {
width: 500px;
height: 500px;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 25% 25% 25% 25%;
}
那我們開始嘗試使用 fr 這個單位看看
.container {
grid-template-columns: 1fr 20% 20% 20% 3fr;
}
我們將第一欄改成 1fr、第五欄改成 3fr,看看會發生什麼事情?
哇,可以看到第一欄變窄了,而第五欄變寬了呢!
那到底發生什麼事情呢?
grid-template-columns: 1fr 20% 20% 20% 3fr
以這段而言,我們將欄位一樣拆成五塊,中間三塊(2、3、4)共佔據了 20% 乘以 3 = 60% 的位置
100% - 60% = 40%,可以看到我們剩餘的位置是 40% 了
使用 fr 便會將剩餘的空間依照比例分配,也就是剩下那 40% 的部分會依照fr的比例做分配
因為我們第一欄改成 1fr、第五欄改成 3fr,總共有 4fr
第一欄的空間就是 1/4,(在 4fr 中占據 1fr)
第五欄的空間就是 3/4,(在 4fr 中占據 3fr)
所以結果就會是,剩下的 40% 空間
分給第一欄 40% 乘以 1/4
分給第五欄 40% 乘以 3/4
以上就是今天的補充說明,感謝各位的觀看~我們明天見
